
FHEM Widget 2 ist...
...eine kleine App die FHEM-Devices kontrolliert. Sie basiert auf dem folgenden Kommando:
set [devicename] [controlled_attribute] [allowed_value]
Sollte kein controlled_attribute verfügbar sein wird das Folgende genutzt:
set [devicename] STATE [allowed_value]
Genau genommen nutzt FHEM Widget 2 keine Devices sondern Kanäle, wovon ein FHEM Device drei enthalten kann. Jeder Kanal, definiert durch fhem_widget_command_x enthält eine JSON Beschreibung, die den Typ und die Zugehörigkeit definiert.
Ab Version 2.8 werden alle Kanäle in ein JSON Array zusammengefasst um eine beliebige Anzahl an Kanälen pro Device zu unterstützen.
Infos zur Datennutzung sind hier: Datennutzung.
Changelog und News
Neu in Version 2.11 (in Entwicklung):
- iOS 13 Anpassungen
- Siri Shortcuts: Neue Namen
- Neue Location: SIRI zum expliziten Hinzufügen zu Siri, da hier eine Begrenzung von maximal 30 Befehlen vorliegt.
- Device Namen können nun einen Zeilenumbruch enthalten. Einfach "\n" an die Stelle setzen.
Anleitung
Im Folgenden werden alle Features und Möglichkeiten der App erklärt. Bei Fragen oder Fehlern gerne über das Forum mit dem Entwickler Kontakt aufnehmen: FHEM Forum
Wizard
Jeder Kanal kann in drei Schritten erstellt werden:
- URL und Port einstellen und "Update" drücken.
- Danach in den Wizard gehen und im gewünschten Device einen neuen Kanal hinzufügen. In die Details des Kanals alle Parameter eintragen die du brauchst. Die Parameter werden hier beschrieben.
- Wenn die Einstellungen passen den Button "Schreibe in das Device XXX" Drücken. Damit wird das Attribut gesetzt aber die fhem.cfg nicht gesichert. Das heißt die Änderung bleibt nach einem Restart von FHEM nicht erhalten. Das kann man mit dem Button "Save fhem.cfg" auslösen
Nicht vergessen: wenn alles fertig eingestellt ist wieder "Speichern und Update" drücken um die neueste Konfiguration aus dem FHEM zu laden.
Watch App
Für die Watch ist gar nicht so viel zu tun. Der Sinn einer Watch Implementierung ist ja, schnelle Aktionen auf dem Handgelenk auszuführen. Deswegen habe ich mich für einen opt-in Ansatz entschieden.
Jedes Device, welches auf der App angezeigt werden soll muss im "locations" Parameter die "WATCH" enthalten. Das heißt, nur die locations abändern, Update drücken und damit sind die Devices auf der Watch. Intern nutzt sie nur die MultiChannelDevices, die ja in den Einstellungen auch als Einzeldevices dargestellt werden können.
Jede Konfigurationsänderung wird nur nach einem Druck auf "Speichern und Update" auf die Watch übertragen.
Live Status
Ab 2.8 zeigt die App die Stati, bei direkter Verbindung zum FHEM (also derzeit nicht über den Sync Service), live an. Jedes Update auf FHEM wird also mit der üblichen kleinen Verzögerung auch auf der App und in den Widgets angezeigt.
Dazu muss das FHEMWEB device, über das FHEM Widget auf die FHEM Instanz zugreift das Attribut longpoll websocket gesetzt sein.
Manuell
Das globale Device wird von der App automatisch gesetzt, darum muss man sich nicht mehr kümmern. Nur noch die Kanäle können manuell gesetzt werden. Dafür geht man folgendermaßen vor:
Es muss für jedes Device, welches einen oder mehrere Kanäle enthalten soll, nur ein fhem_widget_channels Attributes definiert werden welches ein Array der JSONS enthält. Ein Kanal wird mit einem JSON definiert.
[{
"controlled_attribute": "STATE",
"allowed_values": [],
"order": 2,
"filter": "Reduced",
"alias": "LocalAlias",
"locations": ["APP", "WIDGET"]
},
{
"controlled_attribute": "desired-temp",
"allowed_values": [
"5.0",
"6.0",
"7.0",
"8.0",
"9.0",
"10.0"
],
"order": 2,
"filter": "Reduced",
"alias": "LocalAlias",
"locations": ["APP", "WIDGET"]
}
]
Dieses Beispiel legt zwei Kanäle in einem Device, einmal STATEund einmal desired-temp an.
Parameter
Die folgende Tabelle beschreibt alle möglichen Parameter des JSON:
| Name | O/M 1 | Beschreibung |
|---|---|---|
| allowed_ values | M | Alle zur Steuerung erlaubten Werte als String Array. Wenn dieses Array leer ist wird der STATE angezeigt. Weitere Infos siehe unten. |
| controlled_ attribute | O | Wenn dieser Wert existiert wird er gesetzt. Das kann ein Reading oder ein Internal sein, die App kann beides auslesen. |
| order | O | Die Nummer nach der die Devices geordnet werden. Implizit immer 0. Gleiche Ordnungszahlen werden nicht immer identisch geordnet. |
| filter | O | Wenn ein Filter übergeben wird, wird dieses Device nur angezeigt wenn der richtige Filter in der App benutzt wird. |
| alias | O | Überschreibt den FHEM Namen und Alias (Fun Fact: Emojis gehen auch) |
| locations | O | Definiert die Anzeigeorte. Valide Werte: ["APP","WIDGET","WATCH", "WGRID", "WLIST", "AGRID", "ALIST", "WSTAT", "SIRI"]. Der Defaultwert ist ["APP", "WIDGET"]. Sollen Devices in die Watch App eingefügt werden, so muss diese location explizit gesetzt werden. WGRID: Wird nur im Kachel-Widget angezeigt; WLIST: Wird nur im List Widget angezeigt. AGRID: Wird nur in der Kachel UI in der App angezeigt; ALIST: Wird nur im List UI angezeigt; WSTAT (Ab Version 2.8) wird nur im Statuswidget angezeigt; SIRI (Ab Version 2.11) Wird an Siri übergeben (nur SETTER und SWITCH). |
| prefix | O | Wird nur bei einem STATE Device ausgewertet und hängt diesen String vorne an. |
| suffix | O | Wird nur bei einem STATE Device ausgewertet und hängt diesen String hinten an. |
| color | O | Wird nur in der Grid UI ausgewertet und färbt das entsprechende Device ein. Erwartet werden sechsstellige Color codes ("#FFFFFF") |
| value_ colors | O | Sollten die Kacheln im GridUI für jeden allowed_value eine definierte Farbe anzeigen, so kann man diese Farbe hier festlegen. Erwartet wird dieselbe Anzahl sechsstelliger Color codes wie es Werte in den allowed_values gibt. |
| group | O | Ordnet die Devices dieser Gruppe im GridView zu |
| background_ image | O | Neu in Version 2.8 Legt das Hintergrundbild im GRID für dieses Device fest. Bei MultiChannelDevices wird nur ein Hintergrund angezeigt. Wenn mehrere gefunden werden dann wird das letzte in der Liste genommen. |
Allowed Values
Je nach Anzahl der Einträge in allowed_values prägt sich der Kanal aus. Es gibt vier Typen:
- STATE: Leeres Array; zeigt nur den aktuellen Wert des controlled_attribute an
- SETTER: Ein Eintrag; setzt nur diesen Wert
- SWITCH: Zwei Einträge; schaltet hin und her
- RANGE: Mehr als zwei Einträge; zeigt ein segmented control (List) oder einen Picker (Grid) an.
MultiChannelDevices
Für jeden Kanal in fhem_widget_channels wird so ein eigener Kanal erzeugt. Jedoch ist es sinnvoll, dass diverse Kanäle kombiniert werden um den Platz besser auszunutzen. Es werden die folgenden Typen unterstützt (nur in der KachelUI):
- STATESTATE: Zwei STATEs untereinander
- STATESETTER: Ein SETTER, der noch zusätzlich einen STATE anzeigt
- STATESWITCH: Ein SWITCH, der noch zusätzlich einen STATE anzeigt
- STATERANGE: Ein RANGE, der den aktuellen Wert in der ersten und einen zusätzlichen STATE in der zweiten Zeile anzeigt
- STATESTATESTATE: Drei STATE untereinander
Du kannst also jedes Device mit einer zusätzlichen Statusanzeige ausstatten. Es werden noch weitere Regeln beachtet:
- Name: Als Primärschlüssel beim Kombinieren wird der Name oder der Alias benutzt. Damit kann man auch beispielsweise Stati von zwei unterschiedlichen Devices in eine Kachel kombinieren.
- order: Es wird immer die des Basisdevice (das mit der geringsten Anzahl allowed_values in das MultiChannelDevice übernommen
- locations: Es wird immer die Gesamtmenge alles Locations der enthaltenen Devices genutzt. Also wenn nur eines von dreien die location "WATCH" enthält wird das gesamte Device in der Watch App angezeigt.
Das passiert alles automatisch, du musst nur die JSON in deinen FHEM eintragen, weiter nichts.
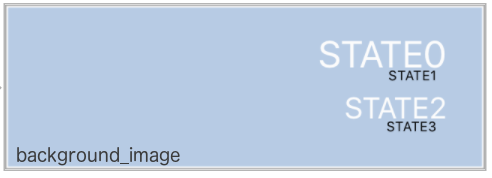
Statuswidget
Dieses Widget ist nach der Liste und dem Grid-Widget das dritte. Der gedankliche Ansatz ist hier ein anderer. Anstatt möglichs viele Informationen auf möglichst kleinem Raum zu konzentrieren steht hier die Information im Vordergrund. Das Widget kann vier STATE-Kanäle anzeigen, wobei der erste und dritte groß und der zweite und vierte klein dargestellt werden. Außerdem ist genug Platz für einen Hintergrund vorhanden:

Jeder Kanal, der die Location WSTAT enthält wird in dieses Widget aufgenommen bis das Widget voll ist. Es funktioniert also auch mit weniger als 4 Kanälen.
Die Zuordnung der Kanäle zum Label erfolgt nach der Reihenfolge der order Parameter. Sollten alle vier STATEs dieselbe order haben ist die Zuordnung zufällig.
Der Hintergrund ist im "Aspect Fit" Modus, das heißt das Bild wird ohne Veränderung des Seitenverhältnisses auf die maximale zur Verfügung stehende Fläche gezogen. Um die beste Aufösung des Hintergrundes zu finden bietet es sich an von seinem Gerät einen Screenshot zu machen und zu vermessen.
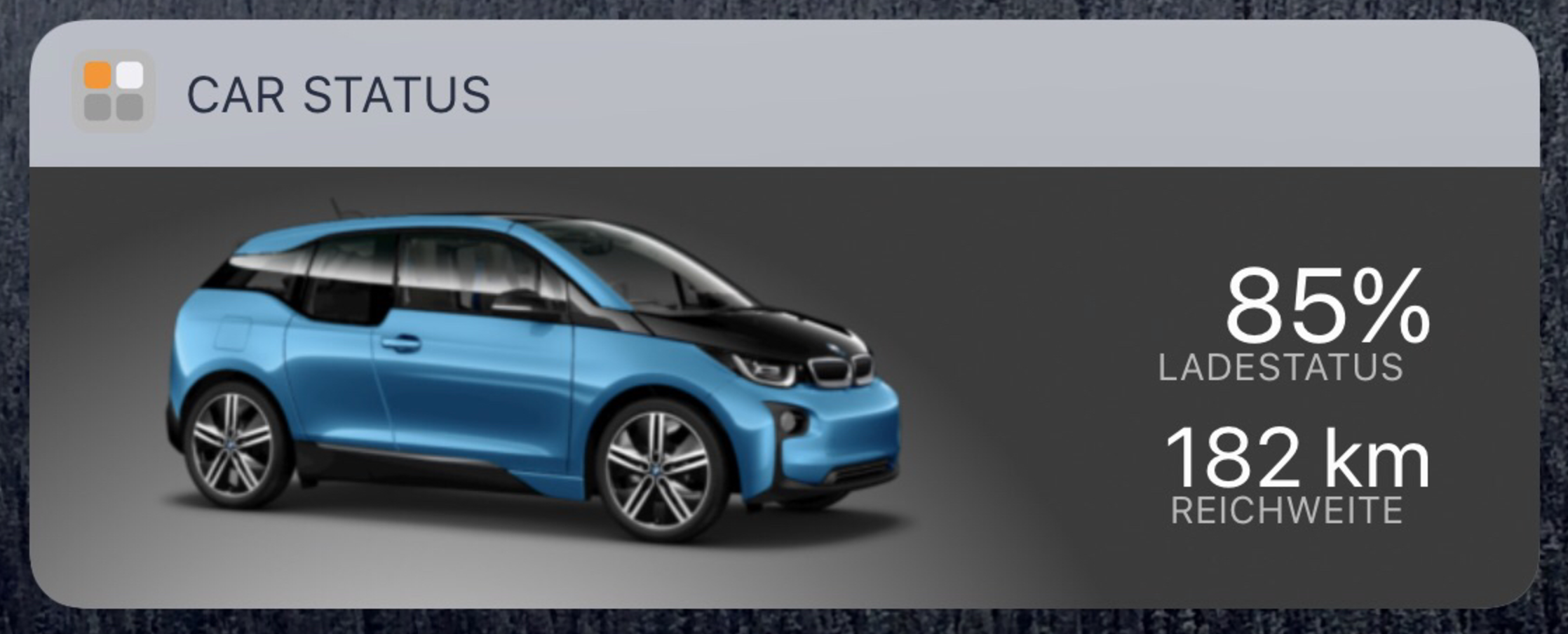
Hier ein Beispiel für eine Zuordnung. Ein FHEM Device sammelt alle Zustände eines Autos. Dieses Device hält die folgenden Kanäle:
[{
"controlled_attribute": "chargingLevelHvInt",
"order": 100,
"suffix": " %",
"background_image": "\/images\/default\/Widget.png",
"allowed_values": [],
"locations": ["WSTAT"]
}, {
"controlled_attribute": "soc_label",
"order": 101,
"allowed_values": [],
"locations": ["WSTAT"]
}, {
"controlled_attribute": "beRemainingRangeElectricKmInt",
"order": 102,
"suffix": " km",
"allowed_values": [],
"locations": ["WSTAT"]
}, {
"controlled_attribute": "beRemainingRangeElectricLabel",
"order": 103,
"allowed_values": [],
"locations": ["WSTAT"]
}]
In diesem speziellen Fall beginnt order bei 100, was völlig OK ist und für eine bessere Übersicht sorgt. Das Statuswidget zeigt in diesem Fall das Folgende an:

Siri Shortcuts
Die aktuelle Implementierung von Siri Shortcuts fügt SETTER und SWITCH Devices welche, die location SIRI gesetzt haben, automatisch mit allen Konfigurationen beim Drücken auf "Speichern und Update" zu Siri hinzu. Shortcuts können sowohl direkt als auch über den Sync Server ausgeführt werden.
Dadurch, dass nur beim Update Intents an Siri übergeben werden, wird Siri keine Vorschläge machen (außer du updatest wirklich oft). Das wird in späteren Versionen vielleicht noch angepasst.
Nutzen kann man Shortcuts mit der Kurzbefehle-App von Apple. Hier einfach einen neuen Kurzbefehl erstellen und dann nach FHEM Widget 2 suchen. Diese kann man dann auch direkt an Siri übergeben und ein sepzifisches Sprachkommando definieren. "Garagentor auf" öffnet dann das Garagentor.
Abos
Die App ist frei für bis zu drei Devices. Im FHEM können zum Testen weitere definiert werden um damit rumzupielen, die Liste wird dann abgeschnitten. MultiChannelDevices werden erst nach dem Abschneiden kombiniert. Um mehr Devices schalten zu können, für die Aktivierung des Push Service und um den Sync Service zu nutzen musst du eines der folgenden Abos abschließen:
Kaffee für den Entwickler
Kontrolliere so viele Devices wie du willst, nutze den Sync Service, den Push Service und bekomme alle neuen Features für nur einen richtig guten Kaffee alle sechs Monate.
Viel Kaffee für den Entwickler
Kontrolliere so viele Devices wie du willst, nutze den Sync Service, den Push Service und bekomme alle neuen Features für nur einen Instantkaffee im Monat. Die erste Woche kostenlos.
Informationen über automatisch erneuerbare Abos
Du kannst die automatische Erneuerung innerhalb deiner iTunes-Kontoeinstellungen bis 24 Stunden vor der Erneuerung deaktivieren. Die Zahlung erfolgt bei der Bestätigung des Kaufs über dein iTunes-Konto. Das Abonnement wird automatisch verlängert wenn das nicht mindestens 24 Stunden vor dem Ende des laufenden Zeitraums ausgeschaltet wird. Dein Konto wird innerhalb von 24 Stunden vor dem Ende des laufenden Zeitraums zur Verlängerung belastet. Du kannst deine Abonnements und automatische Erneuerungen nach dem Kauf in deinen Kontoeinstellungen verwalten. Ein unbenutzter Teil einer kostenlosen Probezeit verfällt, wenn du das Abonnement kaufst.
Beispiele
Eine reine Statusanzeige:
define Schlafzimmer CUL_HM 2397B8
attr Schlafzimmer fhem_widget_channels [{"allowed_values":[],"order":5}]
Ein Trigger mit nur einem Wert:
define Restart FS20 11114444 99
attr Restart fhem_widget_channels [{"allowed_values":["on"],"order":10}]
Ein Schalter mit zwei Werten
define Entertainmentecke CUL_HM 2C8FC001
attr Entertainmentecke fhem_widget_channels [{"allowed_values":["off","on"],"filter":"public"}]
Ein Thermostat mit vielen Werten (Aufsteigend geordnet) und einer Temperaturanzeige (STATERANGE):
define HeizungS CUL_HM 3C509B04
attr HeizungS fhem_widget_channels [{"controlled_attribute":"desired-temp",
"allowed_values":["5.0","6.0","7.0","8.0","9.0","10.0","11.0","12.0", "13.0",
"14.0","15.0","16.0","17.0","18.0","19.0","20.0","21.0","22.0","23.0","24.0",
"25.0","26.0", "27.0","28.0","29.0","30.0"],
"order":3,
"filter":"public"},
{"controlled_attribute":"T", "allowed_values":[],
"order":3, "filter":"public"}]
Ein Schalter mit Alias und Statusanzeige (STATESWITCH)
define Entertainmentecke CUL_HM 2C8FC001
attr Entertainmentecke fhem_widget_channels [{"allowed_values": ["off","on"],"filter":"public", "alias":"Fernseher"},
{"allowed_values": [],"filter":"public", "alias":"Fernseher", "controlled_Attribute": "power"}]
Und noch mehr Infos: https://waschto.eu/fhem-widget-fhem-devices-als-widget-unter-ios
In Notfällen email:
info@trpgmaker.de
Changelog
Neu in Version 2.10:
- watchOS 5 Anpassungen
- iOS 12 Anpassungen
- Siri Shortcuts Support
Neu in Version 2.8.1:
- Der "Kann nicht geladen werden" Bug im Grid-Widget sollte gefixt sein
Neu in Version 2.8:
- Interne Umstellung auf Swift4 JSON Handling (das sollte alles ein wenig schneller und stabiler machen)
- UI Bug fixes
- Einführung einer neuen JSON Struktur um beliebig viele Kanäle pro Device zu unterstützen. Dazu müssen alle
fhem_widget_commandin eine neue Form überführt werden. Das kann wahlweise automatisiert werden. Ein Migrationsassistent steht zur Verfügung - durch die neue Struktur werden jetzt beliebig viele Kanäle pro Device unterstützt
- neuer Parameter
background_image - neues Widget FHEM Status zum hübschen Darstellen spezieller Stati
- Live Status über Websocket
Neu in Version 2.7:
- Neuer Welcomescreen. Onboarding und Changelog in einem Screen, keine modalen Popups mehr
- Mehr Logausgaben für den Fall dass die globalen Attribute fehlen
- Umorganisation der Einstellungen: der Wizard ist nun ganz oben
Erweiterung des Wizards:
- locations per Checkbox auswählbar
- group aus einer Liste auswählen oder neu hinzufügen (analog der Weboberfläche)
- allowed_values aus Vorschlägen oder manuell eingeben
- filter aus einer Liste auswählen oder neu hinzufügen
Neu in Version 2.6:
- Bugfix: Update Artefakte im Kachel Layout werden jetzt nicht mehr angezeigt
- Neues Attribut
value_colorsim JSON. Weitere Infos siehe Tabelle - Neues Attribut
groupzum gruppieren der Devices im Grid View - Wizard: Die Deviceliste kann nun nach den verbundenen Devices gefiltert werde
- Wizard: neue Attribute sind enthalten
- FHEMSyncClient 24: csrfToken Support aktiviert. Wird automatisch an alle ausgerollt
- Neues Feature: Push. Weitere Informationen unter Einstellungen -> Push und Synchronisation
Neu in Version 2.5:
- neue Locations: ALIST und AGRID
- iCloud Sync der Einstellungen
- csrfToken Support
Neu in Version 2.4:
- RANGE Devices auf der Watch steuern (nicht nur lesen)
- Grid Widget SSL Bug behoben
- deutsche Übersetzung für den Color Chooser
- Fehler im Segmented Control der List UI behoben
- neue Locations: WGRID und WLIST
- "color" Attribut
- Statusanzeige des SyncService (mehr in der SyncService Anleitung)
Neu in Version 2.3:
- Apple Watch App (Feedback gerne im Forum oder per Mail)
- neues Logo
- Einstellung der Hauptfarbe der App und aller Widgets
- Bug fixes
Neu in Version 2.2:
- Lock aktiv: manchmal waren Devices am Anfang noch schaltbar. Jetzt nicht mehr.
- MultiChannelDevices: Devices mit dem selben Namen/Alias werden zu einem Device zusammengefasst. Welche genau kombiniert werden können steht weiter unten.
- Prefix/Suffix beim STATE
- Wizard unterstützt
fhem_widget_command_2 - Wizard zeigt jetzt an welches der Devices ein
fhem_widget_commandhaben - UI Refinements
- Bug Fixes.
Neu in Version 2.1:
fhem_widget_command_2: Füge einen zweiten Steuerungskanal zu einem FHEM Widget Device hinzu. Steuere so beispielsweise einen Dimmer mit an/aus und dimmen.- Neue UI: Ich habe eine zweite UI implementiert. Kacheln. In der Hauptapp sind beide verfügbar. Im Widget wird die UI in einem neuen Widget angeboten.
- Der "Kann nicht geladen werden" Fehler sollte weniger oft auftreten, ich habe hierfür einen Workaround eingebaut
Neu in Version 1.5.2:
- Basic Auth Fix, die Header werden jetzt wieder korrekt gesetzt.
Neu in Version 1.5.1:
- Bug Fix, die App stürzt nicht mehr ab
Neu in Version 1.5:
- iOS 10 Support
- Bug Fixes
- PushSync ist raus aus der Beta
- ACHTUNG, iOS 8 wird nicht mehr unterstützt
Neu in Version 1.4.2:
- Three State Switch (endlich)
Neu in Version 1.4.1:
- kleine Anpassungen im Push Sync Aktivierungsvorgang. Es muss erst der FHEM Client laufen und die Daten im Backend verfügbar sein bevor der Sync im Widget aktiviert werden kann
Neu in Version 1.4:
- Push Sync (Beta) Synchronisiere den Zustand deines FHEM ohne dein Netzwerk nach außen zu öffnen
- Bug fixes
Neu in Version 1.3:
- Deutsche Übersetzungen
- neues Enum "locations"
- "Open in" in Anleitung
- Ein neuer Wizard. Als Konfigurationshilfe (Siehe unten)
- Viele Crashes beseitigt
Danke an Stefan fürs testen :-)
Neu in Version 1.2.1:
- Pull down to refresh in "Devices"
- Bug Fixes
Neu in Version 1.2:
- Schalter sind standardmäßig aus
- Range Control sendet erst nach 500ms
- Räume die Umlaute enthalten können jetzt benutzt werden
- jsonlist2 call für den Device Status gekürzt
- neues Attribut
aliasim JSON welches den FHEM Alias überschreibt - "Update" Button umbenannt
- Neue Instructions
- Verschönerungen hier und da
Neu in Version 1.1:
- FHEM Alias wird benutzt
- https:// wird nicht zu http:// geändert
- Logging Fixes
- Raum Filter
- ACHTUNG: Es kann sein, dass die App nach einem Update nicht mehr startet. Einfach neu installieren
-
Optional/Mandatory ↩